How to see images within the Relevance screen
This is an Indexing pipeline step
You may find that when you are using the preview in the relevance area of the console that no images are displayed. This is because Search.io is looking for the image schema field when using the preview. If your image field is called something else, such as imageThumb, then the preview won’t show images.
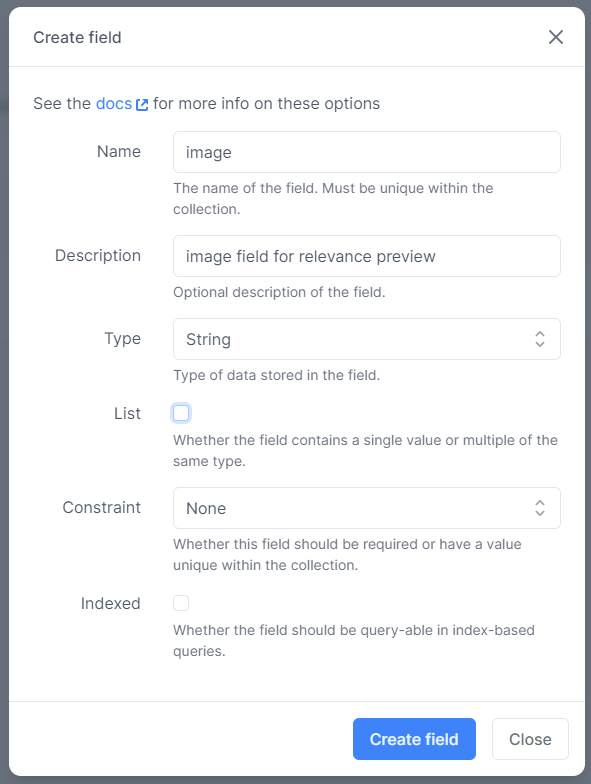
To work around this, we can write imageThumb to a new field called image. First navigate to the schema area of your console and click ‘new field’. The field must be called image to work in the relevance preview. The type should be string and it should be a single value:

Click ‘Create field’.
Now navigate to Indexing > Advanced and paste the following into the file.
- id: copy-values
params:
fields:
constant: imageThumb:imageIn general it’s best to put copy-values steps higher up the pipeline file.
Replace imageThumb with the name of your existing image field.
Now next time an index is run for your collection, the image values from imageThumb will be copied to image and you will be able to see images in the relevance preview.